Best Free Web Ui Design Tool

Interactive wireframes that you can preview and test
Give free rein to your creativity! With Justinmind you can build as many app wireframes as you wish, with no limits.
Preview and test your wireframes and validate the complete experience in any browser, or as if viewed on a real device. You'll see how your real app or website will look in seconds, without coding.
Create wireframes for iOS, Android and Web
Speed up your design process with ready-made and frequently updated UI libraries to wireframe web and mobile apps.
You can use all the interactive UI elements for web and mobile that are pre-loaded in Justinmind. Through easy drag & drop you can add them to the work area and create real and clickable wireframes in minutes, learning to appreciate the immediacy of Justinmind.
Powering wireframing at 20,000+ companies worldwide

Web and mobile emulators
Design your wireframe with the certainty that you'll be able to see it in action from the start with our device emulators: with a single click of a button, you can experience your wireframe design with an iPhone or Samsung shell. Enjoy the freedom to mimic mobile gestures such as swiping or test your wireframe against several different devices.

A drag & drop wireframe design software
Find an efficient wireframe software in Justinmind! All images inserted into your wireframe can be modified to fit the dimensions and style of your design. Use guides, rulers, and the grid tool to place and align elements on the canvas.
You can also customize all your UI elements, by adjusting the edges of your borders, from sharp to completely round edges.

Styles and Fonts
All new projects start with a default template and Justinmind UI elements are contained within it.
You can change the default style, position, size, background, and layout distribution of any UI element to fit the look and feel of your screens.
A font type drop-down contains the list of fonts available on your system and an option to add more from the Google fonts directory.

Integration with design tools
Linking images and SVG files can be especially helpful when working simultaneously with Photoshop, Illustrator or Sketch. All images embedded in your wireframe will be automatically updated whenever files are modified.
Furthermore, with Justinmind you can import, embed or link any SVG and other Vector files. You can also change their color and scale them without losing quality.
Try all features 10 days
After the trial we'll switch you to our free forever edition
| Free | Standard | |
| Unlimited wireframes, pages and users Build as many wireframes, pages and screens as you wish, with no limits, no code, and no cost involved. | ||
| Web and mobile app wireframing Frequently updated, the UI elements are all in web font to edit color, size and shadow, and fit your design guidelines and brand image. | ||
| Share and get feedback A single click lets you publish your entire wireframing experience online and invite users and customers to share ideas and participate in the creative process. | ||
| Advanced Web Interactions and Mobile Gestures Choose from a full set of gestures and super-smooth transitions that will make your wireframe feel as realistic as possible. | ||
| Effects, transitions and animations Improve UX in interaction design by building beautiful animations through a wide variety of events, and define how your items will react by using a vast selection of effects. | ||
| Export to: interactive HTML, Documents and Images Create and share content that you can use and reuse on any screen or design with templates, and apply your changes globally across your wireframe with Masters. | ||
| Conditional navigation. Forms and data-lists wireframing Reproduce the end-to-end flows of business rules and conditions to validate the specific requirements of your wireframe. |
All premium features of the wireframe tool
Web interactions
Justinmind brings you a wireframe tool that helps you create highly interactive wireframes. Enjoy everything from a simple link to full-blown advanced interactions. This includes all sorts of animations or transitions.
Mobile app gestures
Our app wireframe tool helps your wireframe behave exactly like it should. Any element can respond to tapping, swiping, pinching, or rotating. Mobile wireframes have never been this realistic!

4000+ pre-built ui elements
Scale up your design process with the pre-built UI kits included in our wireframe tool. You will have UI components for multiple web frameworks available, iOS and Android.
You can also create your own UI kits with personalized components. They can follow your style guides and have the complete real-world interaction.

We were able to immediately show direct value in terms of the process as well as why we were using Justinmind to do this
"
Tim Gagnon
Principal Consultant | SEI


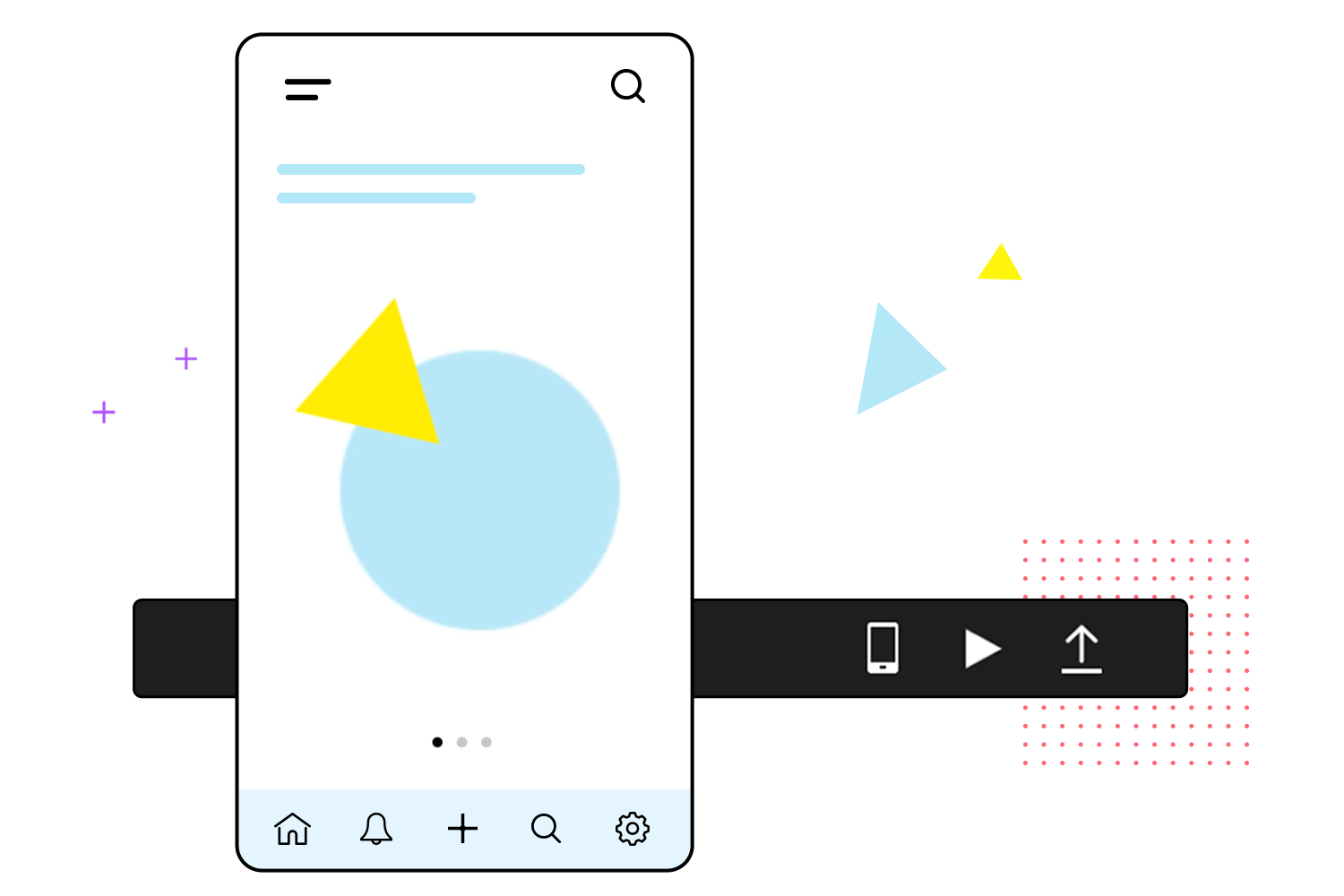
Test and validate your wireframes
Simulate the behavior and look and feel of your wireframes while you are designing them, just like a painter. Furthermore, you can test the wireframe on devices thanks to the Justinmind app!
Visualize on emulators
See every interaction, every transition with our device simulators and browser preview.
Test on real devices
Experience and test your wireframe in your Android and iOS devices.

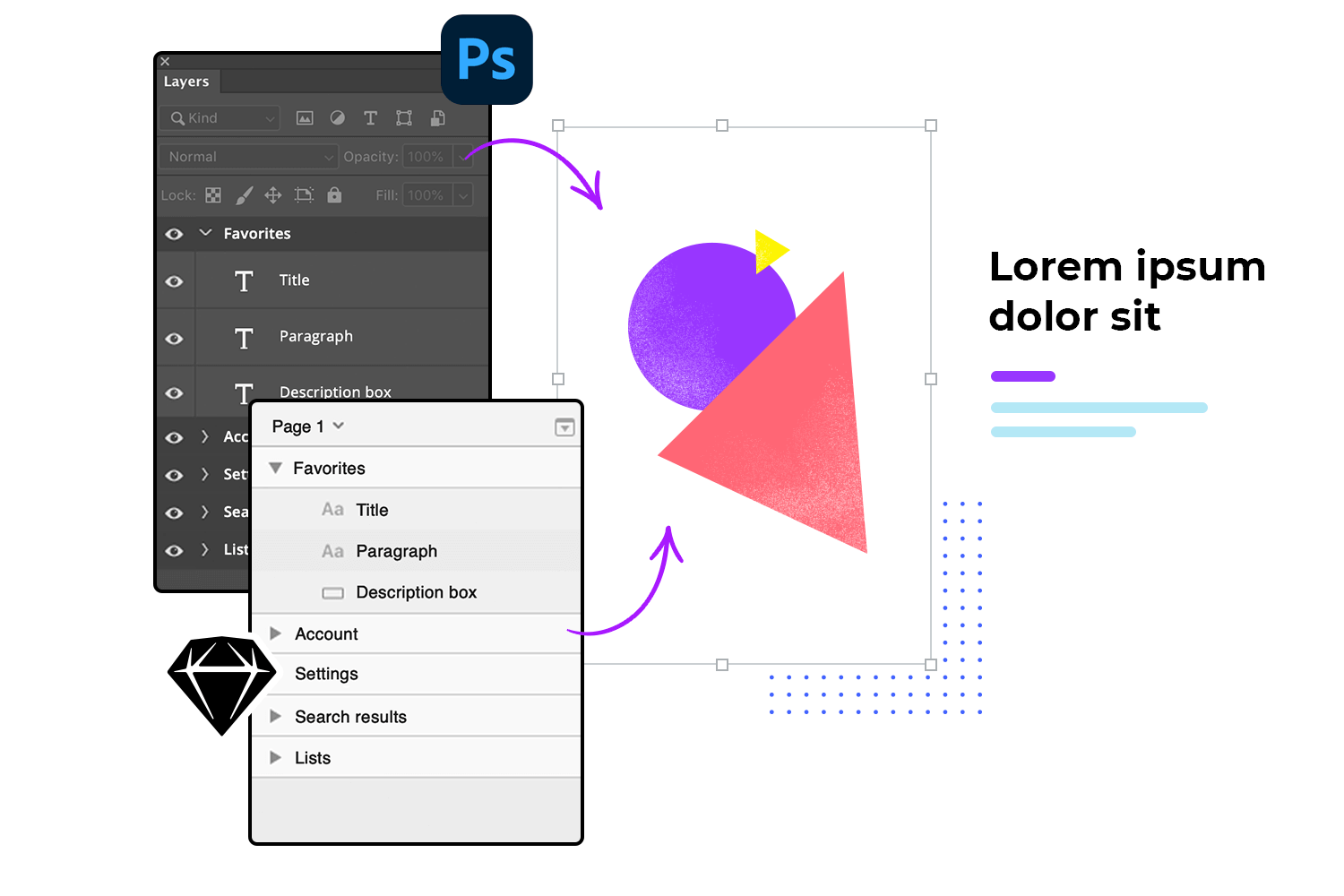
Import design assets
Justinmind lets you work with Sketch or Adobe tools to create stunning visuals, then import your work into Justinmind. Make any imported asset interactive by adding interactions!
From sketch
Create your basics with Sketch, and use Justinmind to elevate and refine your design.
From Photoshop and Illustrator
Import your intricate visuals into Justinmind to make them interactive and engaging.
One wireframe tool for desktop and mobile
Our tool has everything you need to create responsive wireframes. Responsive design is a must today – and we're here to help you keep up.

Liquid layouts
Allow your components to adapt to screen sizes or orientations with liquid containers.

Auto-resize UI components
Group elements that automatically resize according to the screen, avoiding multiple changes.

Advanced pinning
Fix a component and boost the responsiveness of the wireframe with pinning and offsetting.

Reuse content
Save time by creating content and layouts that you can reuse across all screens. With our wireframe tool's templates and masters, you skip the repetitive part of the design process!
Smart Templates
Create content layouts and define styles that will be used in all screens.
Masters
Design groups of elements to use again and again, make global changes across your wireframe.
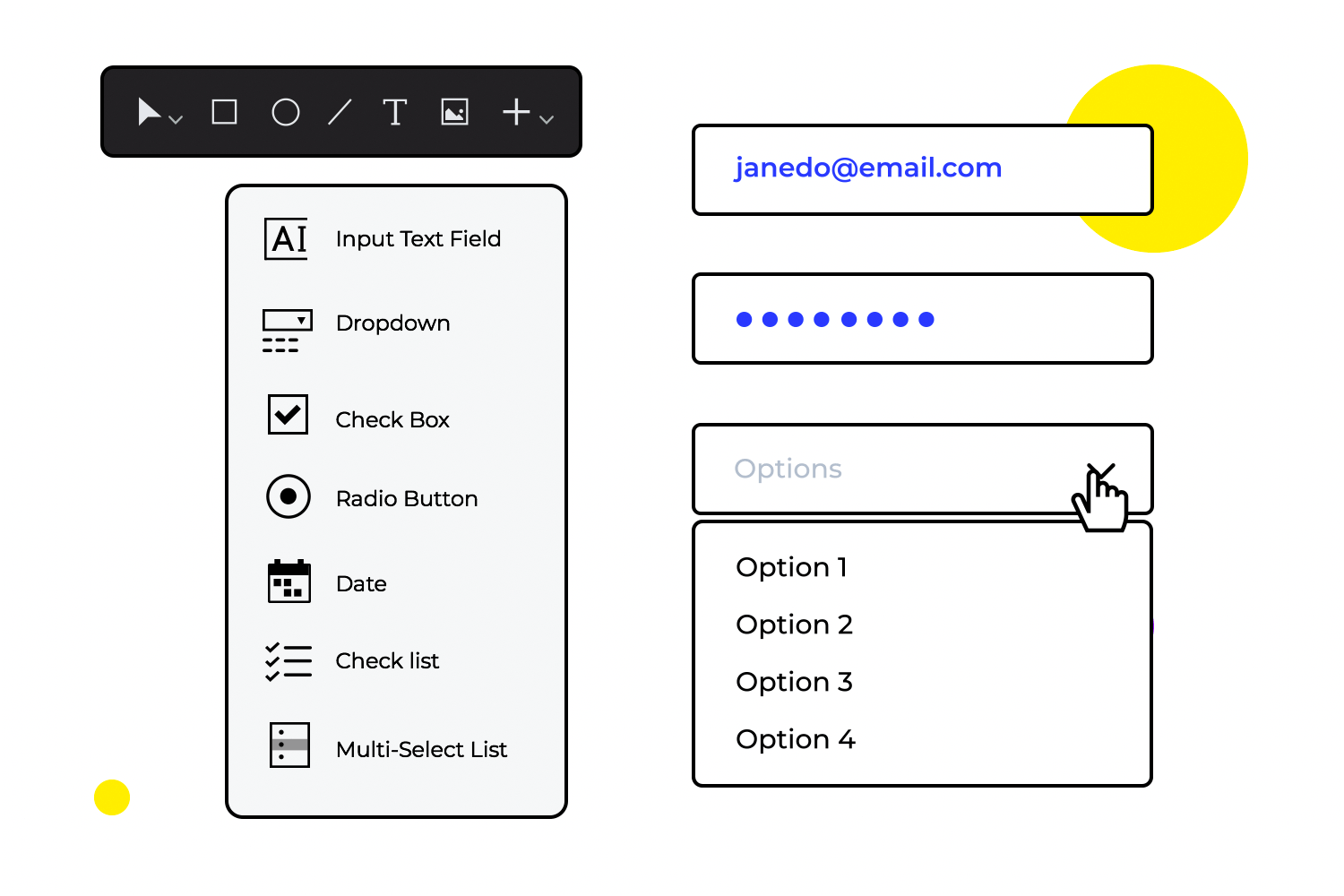
Wireframing forms
Design smart forms in less time. Enjoy pre-built interaction in form components and the freedom to create any type of form you need!


Form validation
Design any type of input field validation you can think of from a simple color change to floating labels.

Functional form elements
Form elements come with pre-built in interactions from input fields to radio buttons and dropdown menus.

Design with data in the spotlight
Data components can be designed in a visual way, like a grid or a list. The best part? Even your data visualization can be interactive!
Data lists
See all your data listed or in a table-style visualization where everything is easy to find.
Data grids
Create cards that display information and can be fully customized to be the data grid you need.

Export and deliverables
Your entire wireframe can be exported into interactive HTML in a click. Aditionally, you'll be able to export the visuals, interactions, and specs, into customizable docs.

Interactive HTML
Everything in your wireframe will be exported into HTML, so focus is on designing and not coding.

Specification documents
Create your own specifications document template or generate the specifications as is.

API & SDK
Create plugins, generate artifacts or integrate our wireframe tool with your favorites.

Can you do XYZ with Justinmind? Yes, and there's a video to teach you. I became a PRO user as soon as I figured that out
"
Evan Krauss
Founder | Deets, Inc.

Collaborative wireframing
Justinmind is the perfect wireframe tool for UI and UX design teams and agile workflows. Check out some of our collaboration features that will up your design team ante.

Share with reviewers
With a click, your wireframe is within reach of reviewers for true efficiency in user testing.

Co-editing
Multiple team members editing, commenting or chatting in the same wireframe.

Hand-off for developers
Developers can see the wireframe in developer mode or export it all to HTML.

JIRA & TFS integration
Streamline information and break silos down for a fast and efficient wireframing workflow.

Design systems
Ensure consistency in style and interaction of all UI components as your product grows.

Integrations
Our wireframe tool teams up with our favorites, from UserTesting to UserZoom.
Best Free Web Ui Design Tool
Source: https://www.justinmind.com/free-wireframing-tool
Posted by: brownwifigh.blogspot.com

0 Response to "Best Free Web Ui Design Tool"
Post a Comment